
Python HTML Pandas Jinja2 CSS Bulma
Nebylo by krásné, kdybyste mohli přímo z dat vytvářet webové stránky pomocí Pythonu? A nejraději snadno a rychle? Formát HTML má totiž tu výhodu, že ho příjemce může otevřít na jakémkoliv operačním systému a zařízení.
V tomto návodu se naučíte, jak snadno uložit Pandas DataFrame do HTML. Začneme jednoduchým kódem na pár řádek.
Rychlé a jednoduché řešení (ale ošklivé)

Pro toto jednoduché řešení si vystačíme s knihovnou Pandas a doslova s pár řádky kódu. Výsledkem je holé HTML, které estetikou nijak nevyniká.
Import knihovny
import pandas as pd
Příprava DataFramu
kurzy = ['Programování ve VBA', 'Základy RPA', 'Excelentní Triky 1',
'Základy strojového učení', 'OK, Python']
odkazy = ['https://www.lovelydata.cz/mooc/kurz/LDO036-programovani-ve-vba/',
'https://www.lovelydata.cz/mooc/kurz/LDO033-zaklady-rpa/',
'https://www.lovelydata.cz/mooc/kurz/LDO032-excelentni-triky-1/',
'https://www.lovelydata.cz/mooc/kurz/LDO031-zaklady-strojoveho-uceni/',
'https://www.lovelydata.cz/mooc/kurz/LDO029-ok-python/']
df = pd.DataFrame(data={'Kurz': kurzy,
'Odkaz': odkazy})
Uložení do HTML
DataFrame snadno uložíme do HTML souboru pomocí metody to_html.
df.to_html('./kurzy-lovelydata-1.html',
index=False,
render_links=True)
Kompletní kód 1
Data máme v HTML tabulce a stačil k tomu takto krátký kód. I to je jeden z důvodů, proč je knihovna Pandas tak populární.
import pandas as pd
# Příprava DataFramu
kurzy = ['Programování ve VBA', 'Základy RPA', 'Excelentní Triky 1',
'Základy strojového učení', 'OK, Python']
odkazy = ['https://www.lovelydata.cz/mooc/kurz/LDO036-programovani-ve-vba/',
'https://www.lovelydata.cz/mooc/kurz/LDO033-zaklady-rpa/',
'https://www.lovelydata.cz/mooc/kurz/LDO032-excelentni-triky-1/',
'https://www.lovelydata.cz/mooc/kurz/LDO031-zaklady-strojoveho-uceni/',
'https://www.lovelydata.cz/mooc/kurz/LDO029-ok-python/']
df = pd.DataFrame(data={'Kurz': kurzy, 'Odkaz': odkazy})
# Uložení do HTML
df.to_html('./kurzy-lovelydata-1.html',
index=False,
render_links=True)
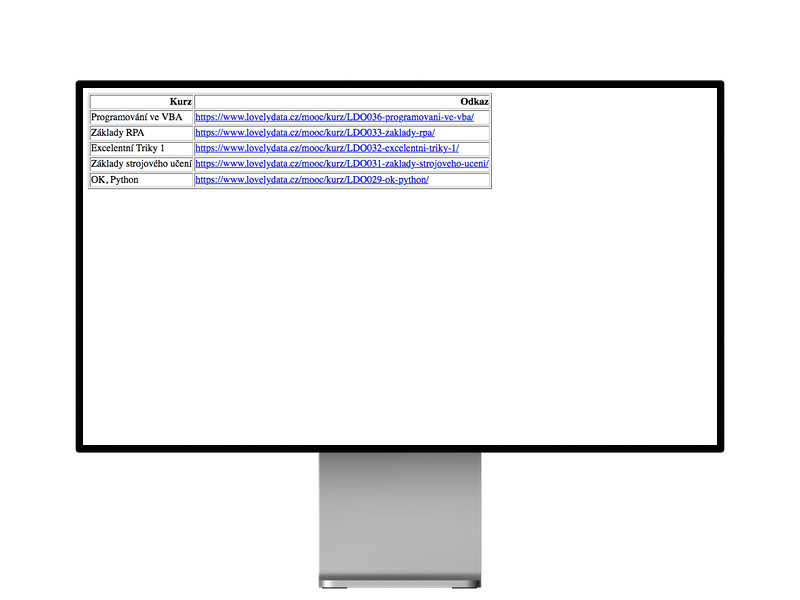
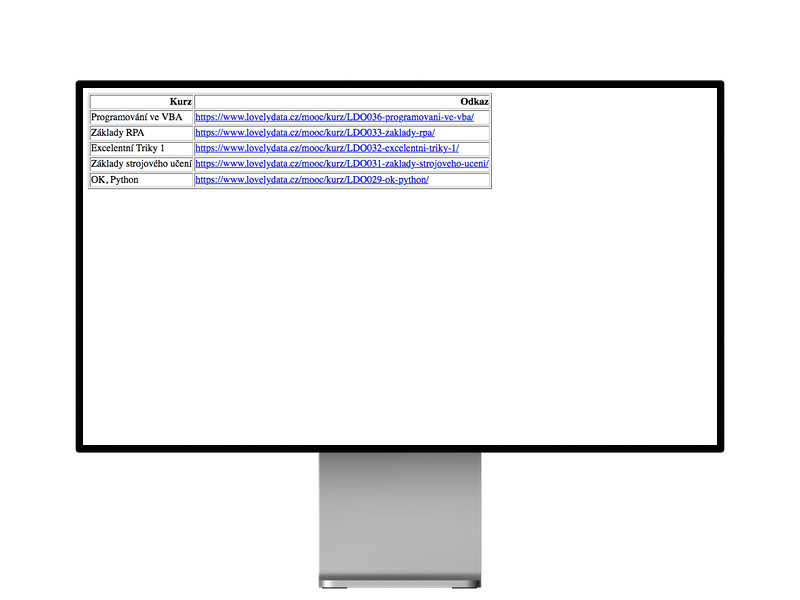
Tento způsob má ale jeden háček - pandas uloží jen HTML blok table. Prohlížeč ho samozřejmě umí zobrazit, ale pokud chceme víc parády, bude lepší obalit tabulku dodatečným kódem. To si ukážeme na následujícím příkladu.
OK, Python
Praktický manuál, jak přejít z Excelu na Python.
Lepší řešení (a také hezčí)

Python nabízí více způsobů, jak vytvořit kompletní webovou stránku. V tomto návodu využijeme knihovnu Jinja2. Pokud budete někdy vytvářet weby v pythonovských frameworcích jako např. Flask nebo Django, bude se vám znalost fungování šablon a Jinjy hodit.
Import knihoven
Pro toto řešení budeme potřebovat knihovny Pandas a Jinja2.
import pandas as pd
import jinja2
Příprava DataFramu
DataFrame zůstává stejný, jako u předchozího řešení.
kurzy = ['Programování ve VBA', 'Základy RPA', 'Excelentní Triky 1',
'Základy strojového učení', 'OK, Python']
odkazy = ['https://www.lovelydata.cz/mooc/kurz/LDO036-programovani-ve-vba/',
'https://www.lovelydata.cz/mooc/kurz/LDO033-zaklady-rpa/',
'https://www.lovelydata.cz/mooc/kurz/LDO032-excelentni-triky-1/',
'https://www.lovelydata.cz/mooc/kurz/LDO031-zaklady-strojoveho-uceni/',
'https://www.lovelydata.cz/mooc/kurz/LDO029-ok-python/']
df = pd.DataFrame(data={'Kurz': kurzy,
'Odkaz': odkazy})
Příprava HTML šablony
Do proměnné html_template si uložíme obsah HTML šablony. Všimněte si, že šablona obsahuje 2 proměnné - title a table. Proměnná title se v kódu dokonce vyskytuje 2⨉. Protože jsou tyto proměnné uzavřené do dvou složených závorek, Jinja místo nich dosadí obsah, který ji dodáme.
Aby tabulka a vůbec celá stránka vypadaly lépe než v prvním příkladu, půjčíme si hezčí styly z CSS frameworku Bulma.
html_template = """<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
</head>
<body>
<div class="container content">
<div class="section"><h1>{{ title }}</h1></div>
<div class="section">{{ table }}</div>
</div>
</body>
</html>"""
Příprava HTML kódu
V metodě to_html přidáme ještě nějaké další parametry, které nám pomohou s dokonalým výsledkem. Parametr classes využívá CSS styly právě z Bulmy.
# Ulož HTML table do proměnné
table = df.to_html(index=False,
border=0,
justify='left',
classes='table is-striped is-hoverable',
show_dimensions=True,
render_links=True)
# Použij Jinju k vytvoření HTML šablony
template = jinja2.Template(html_template)
# Nahraď v šabloně proměnné a ulož výsledné HTML
html = template.render(title='💜 Lovely DataFrame',
table=table)
Uložení do souboru
Výsledné HTML uložíme do souboru.
with open('./kurzy-lovelydata-2.html', 'w') as fw:
fw.write(html)
Kompletní kód 2
Celý příklad nemá ani 50 řádek. Dal by se ještě zkrátit např. tím, že bychom šablonu uložili do souboru. Při práci s webovými frameworky je totiž pohodlnější mít šablony uložené zvlášť v jednotlivých souborech. Jinja samozřejmě umí načítat šablony z file systému.
import pandas as pd
import jinja2
# Příprava DataFramu
kurzy = ['Programování ve VBA', 'Základy RPA', 'Excelentní Triky 1',
'Základy strojového učení', 'OK, Python']
odkazy = ['https://www.lovelydata.cz/mooc/kurz/LDO036-programovani-ve-vba/',
'https://www.lovelydata.cz/mooc/kurz/LDO033-zaklady-rpa/',
'https://www.lovelydata.cz/mooc/kurz/LDO032-excelentni-triky-1/',
'https://www.lovelydata.cz/mooc/kurz/LDO031-zaklady-strojoveho-uceni/',
'https://www.lovelydata.cz/mooc/kurz/LDO029-ok-python/']
df = pd.DataFrame(data={'Kurz': kurzy, 'Odkaz': odkazy})
# Příprava HTML šablony
html_template = """<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
</head>
<body>
<div class="container content">
<div class="section"><h1>{{ title }}</h1></div>
<div class="section">{{ table }}</div>
</div>
</body>
</html>"""
# Příprava HTML kódu
# Ulož HTML table do proměnné
table = df.to_html(index=False,
border=0,
justify='left',
classes='table is-striped is-hoverable',
show_dimensions=True,
render_links=True)
# Použij Jinju k vytvoření HTML šablony
template = jinja2.Template(html_template)
# Nahraď v šabloně proměnné a ulož výsledné HTML
html = template.render(title='💜 Lovely DataFrame',
table=table)
# Uložení do souboru
with open('./kurzy-lovelydata-2.html', 'w') as fw:
fw.write(html)
Porovnání
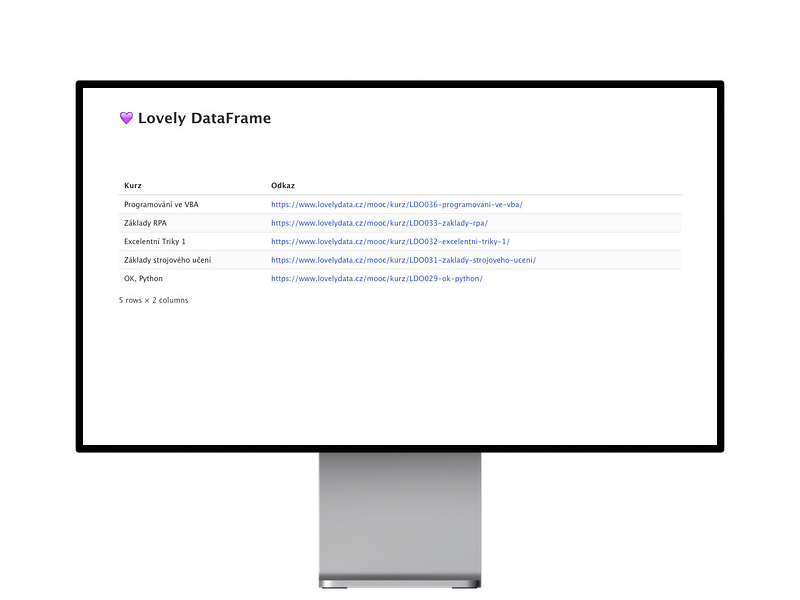
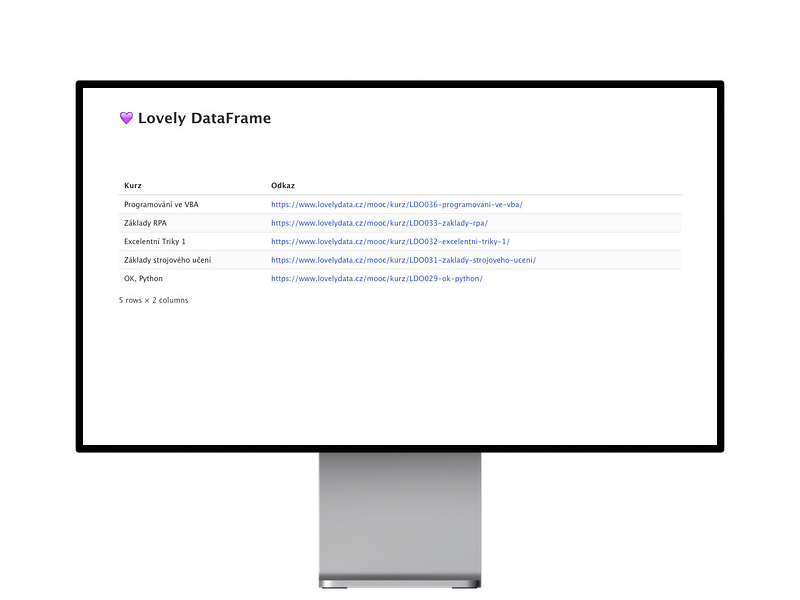
Který výsledek vypadá lépe? Určitě ten druhý, protože je přehlednější a čtenář se v něm bude snadněji orientovat. To by ostatně mělo být cílem jakékoliv vizualizace a prezentace.


Závěrem
V dnešním návodu jsme si ukázali, jak snadno a rychle vytvořit HTML prezentaci z vašich dat. Stačilo nám k tomu pár pythonovských knihoven, pár řádků a výsledky jsou více než uspokojivé. 😉
Doufáme, že nově získané dovednosti využijete!